- Respecter les standards
- Un moteur javascript puissant
- Google Chrome 6
- Firefox 3.6
- Internet Explorer 7
- Firefox 4.0 beta 6 (Merci à Marius pour ces résultats)
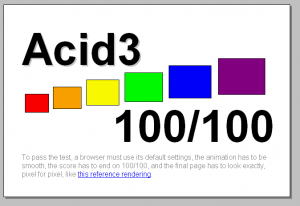
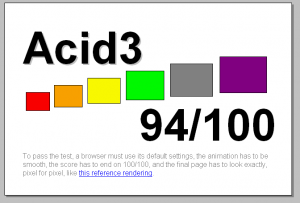
- Acid test 3 : test de diverses fonctionnalités issues de plusieurs standards du Web (100 points maximum)
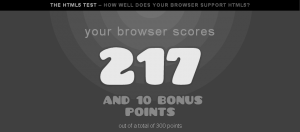
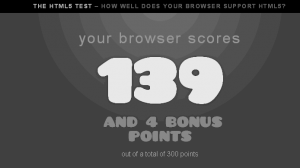
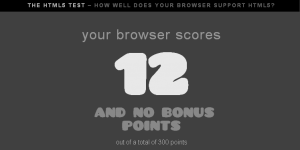
- Html 5 test : test des fonctionnalités HTML 5 ( 300 points maximum)
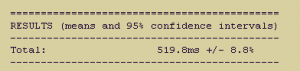
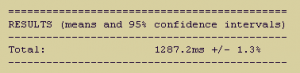
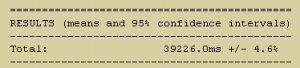
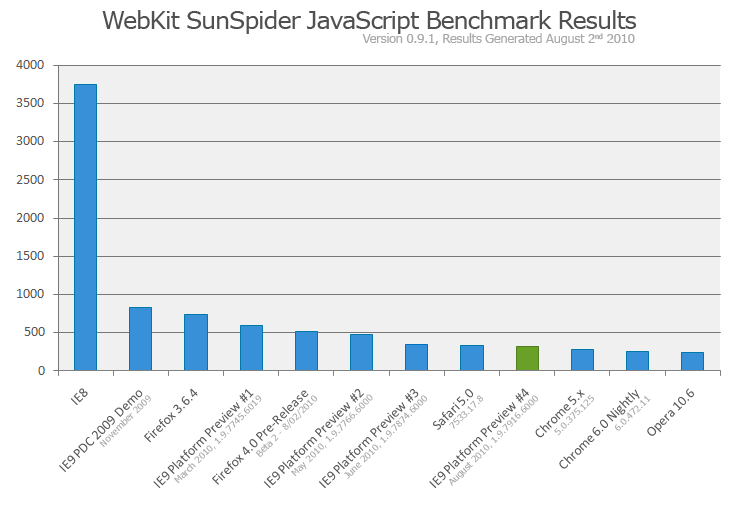
- Sunspider : test de performances JavaScript (temps en ms : plus le temps est faible, mieux c’est)
Google Chrome 6
Firefox 3.6
Firefox 4 beta 6
De ces tests, il apparaît clairement qu’IE7 (version d’IE actuellement par défaut chez Smals) est nettement en retrait à tout point de vue. IE7 est encore très utilisé et pose un réel problème. Cela oblige les développeurs à faire un choix entre utiliser les standards du web ou faire un site compatible IE. Autre gros problème : les performances. IE7 s’est avéré environ 80 fois plus lent que Chrome (cf sunspider). Faire une application complexe en Javascript qui soit réactive sous IE7 est donc une tâche difficile.
De son côté, Google a choisi de ne plus supporter certains browsers vraiment trop contraignants tels que IE6. Il n’est pas inconcevable que IE7 soit bientôt abandonné à son tour. Il ne faut cependant pas perdre de vue que Chrome est un browser développé par Google, il est donc normal que ce dernier le favorise par rapport aux concurrents.
Microsoft est conscient de ce problème et de sérieux efforts seront apportés dans la version 9 (actuellement en bêta).
Les 2 images ci-dessous montrent quelques résultats pour IE9 (qui récolterai entre 80 et 90 points au test HTML5)
La migration vers IE9 sera donc très recommandée en termes de performances et de respect des standards.
Il y a cependant 2 gros problèmes. Le premier est que IE9 ne sera disponible que pour Windows Vista et Windows 7.
Le second est le poid du passé. Il est fort probable certaines applications aient été développées pour fonctionner sur IE 6 ou 7. C’est à dire développées “au détriment” des standards du Web. Le passage à un browser respectant les standards pourra s’avérer problématique.
Une solution intermédiaire consisterait à utiliser 2 browsers :
- Une version “legacy” d’IE (6-7-8)
- Un browser plus moderne et performant (Chrome, Safari, Opera, Firefox)
Quoiqu’il en soit, le développement d’interface RIA au moyen de javascript nécessitera de faire des choix importants. Il est aussi possible d’opter pour une technologie indépendante du browser telle que Flex, mais le gros inconvénient de ce dernier est sa sécurité qui est souvent remise en cause par les hackers.















@Gregory
Il existe bien évidemment plein de solution pour résoudre ces petites problèmes de compatibilités JavaScript, css entre internet explorer et les autres 😉
@Vervaet.
En effet, les CSS sont importants, là aussi, faire quelque chose de conforme aux standards et qui s’affiche correctement sous IE6 n’est pas trivial ou alors, il faut se limiter à des choses basiques. Quelle dommage que l’on ne puisse pas se contenter d’afficher un message du style “Ne fonctionne pas sous IE6” ;-).
Bonjour,
Me trouvant dans la section (gestion de l’information et usability) qui s’occupe du review d’application web et création des sites internet pour smals. Nous sommes souvent confrontés à ces problèmes de compatibilités. Nous avons tous les outils en notre possession pour tester sur tous les navigateurs anciens et nouveaux. Ainsi que des spécialistes JavaScript.
Cependant, il est important de vérifier sur les navigateurs suivant : Internet Explorer 6, Internet Explorer 7, Firefox 3.6, safari PC et MAC.
Cette liste reprend les navigateurs qui doivent être obligatoirement respecter chez Smals. (Cette liste est déterminée par les utilisateurs des applications et sites web)
Ps: Il faut aussi surveiller les css qui jouent un rôle important pour les applications et site web.
I’m using firefox everyday, and I’ve been using the latest Firefox 4 (beta 6).
Test results:
Acid3: 97 / 100
Html5: 204 (+9 bonus)
Sunspider: 644.4ms +/- 0.6%
So firefox has a positive evolution !
I’l send you the test results by mail.