 Tijd om met een aantal exotische afkortingen te beginnen schermen, zoals EDA, CQRS en MASA. De moderne architectuur is soms ingewikkelder dan de oude, maar wie ze meester is, kan profiteren van een enorme flexibiliteit.
Tijd om met een aantal exotische afkortingen te beginnen schermen, zoals EDA, CQRS en MASA. De moderne architectuur is soms ingewikkelder dan de oude, maar wie ze meester is, kan profiteren van een enorme flexibiliteit.
Deze blog is het tweede deel van een reeks, waarin we een aantal mogelijkheden die ons worden geboden door goede architecturale principes en technologieën, zullen toelichten. Een aantal van deze zaken werden ook reeds in vroegere blogs besproken, en de meeste worden ook nog eens samengevat in de blog “Vortex van Enablers“. De eerste blog van deze reeks beschouwde de gedeeltes van een applicatie-architectuur die de gebruikersinterface en externe clients ondersteunen: Architecturale Evoluties, deel 1.
In dit deel duiken we dieper in de applicatie, en zullen we beschouwen hoe we de interacties met onze applicatie verder kunnen afhandelen. Interacties kunnen via allerlei wegen onze applicatie binnenkomen (b.v. aanvragen vanuit een GUI, requests via een extern-gerichte API, maar ook interne, geplande acties die op bepaalde momenten worden gestart). Voor de binnenste onderdelen van de architectuur is dit onderscheid echter van minder belang. Wel belangrijk is of het gaat om een vraag om output te genereren (dit zullen we een query noemen), of dat het eerder gaat om nieuwe input (vaak een command genoemd, maar dit komt eigenlijk overeen met een Event). Soms zijn deze beide vormen gecombineerd (er is nieuwe input, die op zich al tot nieuwe output moet leiden), maar vaak is het mogelijk om deze aspecten in de verwerking van de interactie voldoende gescheiden te houden.
De Moderne Architectuur, Deel 2
In het eerste deel van deze blogreeks beschreven we reeds hoe alle externe interactie met onze applicatie kon worden herleid tot het oproepen van Restful APIs, die we konden aanbieden via één of meerdere microservices. In dit tweede deel kunnen we ons daardoor volledig focussen op de interne werking van een collectie microservices, die samen een applicatie (of een groep van applicaties) ondersteunen. Dit is een radicale breuk met de meer traditionele 3-tier of n-tier architecturen van weleer. Gartner heeft deze nieuwe trend de naam “MASA” gegeven, wat staat voor Mesh App and Service Architecture: een zeer modulair and flexibel aanpasbaar netwerk van oplossingen die de dynamisch veranderde behoeften vanuit de business snel kunnen opvangen.
Eén opmerking die we voor de volledigheid nog moeten maken, is dat het in deel 1 om interactie met écht externe zaken ging, zoals de clients en 3rd party applicaties. Dit leidt er doorgaans toe dat we sterk gestandaardiseerde interactievormen via het web zullen gebruiken (waardoor vrijwel enkel REST APIs kunnen worden beschouwd). Integratie binnen het eigen ecosysteem kan echter, naast APIs, ook nog via de Event Bus gebeuren, die op zich gebouwd is bovenop het principe van asynchrone uitwisseling van berichten tussen de services. Dit duale principe (synchroon REST kanaal en asynchroon event kanaal, ook reeds toegelicht in de blog over Data Centric IT) moet volstaan om alle communicatie tussen de verschillende onderdelen van een applicatie (of ecosysteem) in goede banen te leiden. Op zijn beurt laat deze ogenschijnlijke beperking toe om de technische kant van het verhaal te standaardiseren.
-
Een woordje over de MASA
Zoals reeds gezegd, staat MASA voor “Mesh App & Service Architecture”. Het woordje “mesh” (= een fijnmazig net) betekent dat de huidige architectuur uit vele aparte onderdelen zal bestaan, die via steeds veranderende configuraties met elkaar communiceren. Het model dat we in deze blogreeks uit de doeken doen, namelijk een ecosysteem van samenwerkende microservices, communicerend via Event Bus en RESTful APIs, is daarbij eigenlijk nog een eenvoudige versie. In de praktijk zal men evolueren naar ingewikkelder patronen, waarbij in deze mesh ook legacy toepassingen zullen verweven zitten, alsook zaken die in de Cloud draaien i.p.v. op het lokale netwerk, afzonderlijke functies die volgens het zogenaamde “Serverless” principe werken, en zelfs IoT devices. Dit soort gemengde architectuur ontstaat doordat vele organisaties nu eenmaal legacy toepassingen draaiende moeten houden, en doordat er een grote heterogeniteit aan projecten te volbrengen is, hetgeen er voor zorgt dat er vaak ook verschillende keuzes gemaakt worden wat betreft de onderliggende platformen. In zo’n geval is het echter ook belangrijk (of zelfs nog belangrijker) dat men tracht de communicatiepatronen tussen al deze verschillende zaken te standaardiseren, om aldus de compatibiliteit en integreerbaarheid te maximaliseren.
-
De Duale Service Interface: CQRS
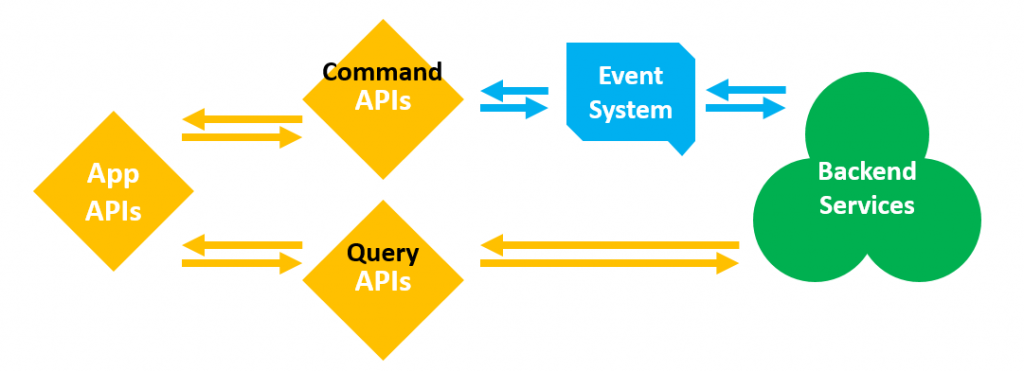
In de introductie vermeldden we reeds het onderscheid tussen commando’s en queries. CQRS staat voor Command Query Responsability Segregation, wat zoveel betekent als “scheiding van de verantwoordelijkheid voor het afhandelen van commando’s en queries”. In de praktijk wil dat zeggen dat we zullen proberen om een logische scheiding te krijgen tussen de systemen die commando’s verwerken en tussen degene die vragen beatwoorden. Dit is schematisch weergegeven in onderstaande Fig. 2.

Fig. 2: Schematisch overzicht van de backend systemen: aanvragen worden opgesplitst in queries en commands, die elk hun eigen pad vervolgen richting een groep backend (micro-)services. Deze zullen informatie in de vorm van inkomende events verwerken tot hapklare zaken die later door queries kunnen worden opgevraagd.
Queries kunnen doorgaans rechtstreeks door een API worden beantwoord, al dan niet door de vraag, mogelijks in stukjes gekapt, aan een verdere API door te geven. Uiteindelijk zullen het de onderliggende (micro-)services zijn die het echte werk doen van opzoeken in databases en eventueel nog een paar bewerkingen uitvoeren om het antwoord in de gevraagde vorm te krijgen. Wat betreft de interactie tussen verschillende services, hoeft hier dus niet te worden afgeweken van RESTful synchrone communicatie.
Het ligt iets anders voor commando’s. Wanneer we volledig het paradigma van Event Sourcing toepassen, zullen we een commando steeds omzetten in een gebeurtenis (b.v. het commando “bestel één blockchain boek” wordt dan het event “bestelling van één blockchain boek geplaatst“). Deze omzetting zal door een eerste laag van services worden gedaan, speciaal gebouwd voor het opvangen van dergelijke commando’s vanuit de client side.
Het commando kan dan verder worden afgehandeld als een typisch event: het komt op de Event Bus terecht en alle geïnteresseerde diensten zullen het asynchroon ontvangen en kunnen behandelen (één backend service zal b.v. de inventory aanpassen; een andere zet het verpakken op gang en nog een andere verwittigt de koerierdienst). In elk geval is het creëren van afgeleide informatie (b.v. de hoeveelheid in stock) een verantwoordelijkheid van een microservice die daarvoor zijn eigen database zal hebben.
Wanneer nu later een vraag toekomt die betrekking heeft op informatie beïnvloed door een eerder commando, dan zal deze geforward worden naar de microservices die deze up-to-date informatie controleren (b.v. de vraag “hoeveel van die blockchain boeken zijn er nog in voorraad” komt uiteindeljik terecht bij de service voor de inventory). Vermits events asynchroon werken kan het soms zijn dat een vraag nét te snel komt en de informatie dus niet volledig up-to-date is (meestal is het echter een kwestie van enkele seconden). Vandaar dat het bij dit soort architecturen aangewezen is de principes van “eventual consistency” goed toe te passen, en zelfs door te trekken tot op business niveau.
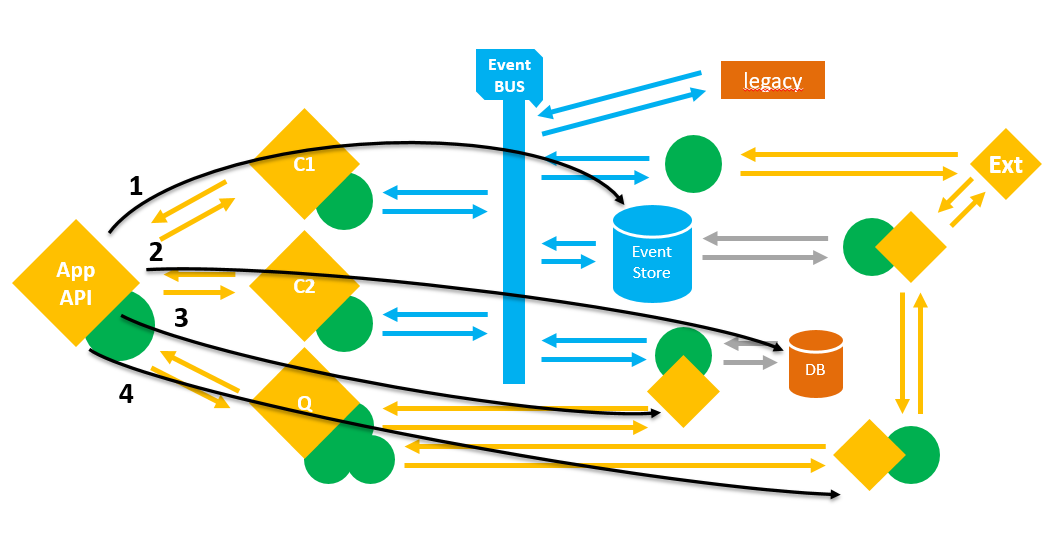
Bovenstaande Figuur 3 toont een iets gedetailleerder voorbeeld. In de figuur zien we dat er achter de App API, 2 Command APIs en 1 Query API schuilgaan. Daarnaast zien we een door meerdere zaken gebruikte Event Bus, waarvan alle events ook in een centrale event store terecht komen. Sommige backend microservices communiceren rechtsreeks met de bus en spelen dus kort op de bal; daarnaast is er een service die vooral gebruik maakt van de event store en die dus meer zaken kan doen met historische events (b.v. analytics). Verder zien we dat er een legacy systeem communiceert via het event kanaal en dat een aantal services APIs aanbieden, sommige zelfs rechstreeks aan externe systemen. Er is een kort scenario uitgewerkt in de tekening:
- Een update wordt gevraagd, wat zich vertaalt in een reeks van events die door een aantal services verwerkt worden. Het event komt uiteraard in de event store terecht.
- Een andere update zorgt er uiteindelijk voor dat er events ontstaan die aanpassingen doen gebeuren aan een database van afgeleide informatie, behorende tot een bepaalde microservice.
- Een query vraagt informatie op via API, en uiteindelijk wordt een API van de microservice van stap 2 aangeroepen; deze zal dus van de geüpdate informatie uit de database van stap 2 gebruik maken.
- Een andere query doet een iets diepgaandere vraag. Via verschillende calls tussen deelnemende services, wordt er uiteindelijk informatie opgevraagd uit de event store.

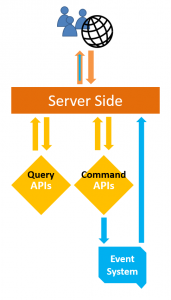
Fig. 4: Een goed gebouwde client van het systeem kan worden geüpdated bij binnenkomende events aan de serverkant.
Dit verhaal is, vanwege het gebruik van Events, voor een deel asynchroon. Sommige cliënts zullen echter zo synchroon mogelijk moeten worden geüpdated. Hoe kunnen zij vlot op de hoogte worden gebracht van de meest recente informatie? Ter herinnering: in een volledig synchrone wereld zal een cliënt als antwoord op een commando ook onmiddellijk de nieuwe toestand meekrijgen. Met de nieuwe architectuur moet de cliënt echter “gissen” na hoeveel tijd hij een query naar de server moet sturen, om er zeker van te zijn dat het effect van zijn laatste commando in rekening is gebracht. Dit giswerk kan men echter vermijden. Sowieso is het niet zo efficiënt om ervan uit te gaan dat het altijd de cliënt is die alle communicatie moet initiëren. We zullen er dus voor zorgen dat ook de server dit initiatief kan nemen. Als gevolg van een binnenkomend Event moet ook de server in staat zijn om op dat moment een bericht te sturen naar de client. Er zijn ondertussen verschillende manieren waarop een cliënt aan een server zijn interesse kan laten blijken in het krijgen van callbacks wanneer up-to-date informatie beschikbaar is, en er zijn zelfs al full-duplex communicatiemogelijkheden voor applicaties op het web. (WebSocket is een vrij modern voorbeeld).
Indien het niet mogelijk is de client op een manier te bouwen dat deze door de server kan worden gecontacteerd, en het is evenwel belangrijk dat de client zo snel mogelijk up-to-date informatie krijgt, dan is er nog een noodoplossing mogelijk. We kunnen alsnog een API voorzien die toelaat dat men via één enkele request zowel een update doet als de nieuwe informatie meekrijgt in het antwoord. Desalniettemin zullen we het CQRS patroon voor het grootste gedeelte respecteren in de backend. Het volstaat om de API zo te bouwen, dat hij de request zelf opdeelt in een commando en één of meerdere queries. De microservice die achter deze API schuilgaat, zal dan eerst het event lanceren om het commando uit te laten voeren, en zal vervolgens wachten tot er genotificeerd komt via de juiste events, die de afhandeling van dit commando aangeven. Daarna kan de service overgaan tot het lanceren van de queries en dan vervolgens zelf antwoorden op de vraag van de client. Dit patroon zorgt er wel voor dat soms de client wat langer (synchroon) zal moeten wachten op zijn antwoord, omdat het asynchrone gedeelte volledig aan de serverkant moet worden afgehandeld.
Conclusie
We zien hoe een moderne architectuur ervoor zorgt dat men een applicatie (of groep applicaties) kan opdelen in zo klein mogelijke microservices, elk met hun eigen verantwoordelijkheid. Deze zijn efficient te onderhouden en ook vervangbaar, wat het gehele systeem een ongeziene flexibiliteit geeft om zich aan te kunnen passen aan zowel veranderende functionaliteit als aan veranderingen aan de infrastructuur of de benodigde capaciteit. Daarnaast hebben we een gestandaardiseerde manier van communiceren toegelicht, die ervoor zorgt dat de mesh van apps, de “MASA”, continu kan veranderen en groeien, doordat men alle onderdelen gemakkelijk via het netwerk met elkaar kan laten communiceren. Ten slotte konden we ook zien hoe CQRS hiervan gebruik maakt om een nette afhandeling van alle mogelijke vragen te voorzien, gebruik makende van Events, die ook de historiek en traceerbaarheid van het systeem garanderen, van client tot backend.



Leave a Reply