We hadden het op deze blog reeds uitvoerig over het gebruik van APIs als bouwsteen voor herbruikbare software. RESTful APIs hebben uiteraard heel wat voordelen, maar toch moeten we opletten dat we ze niet altijd en overal gaan inzetten. Er zijn namelijk ook nadelen verbonden aan deze manier van werken. Met deze blog willen we er op wijzen dat asynchrone, Event-Driven communicatie tussen de systemen soms een veel beter resultaat oplevert, dan het zuivere gebruik van RESTful APIs.
REST: de gouden standaard
We hebben er zelf reeds enkele malen op gehamerd: RESTful APIs zijn al jaren de de facto standaard voor de communicatie tussen services en hebben ons tal van voordelen gebracht. Zo maken ze het b.v. eenvoudig om diensten te kunnen ontwikkelen op een technologie-agnostische manier, zolang de API maar goed gestandaardiseerd is. Een REST API geeft je ook rechtstreekse controle over wat een service voor jou doet en laat toe om gedistribueerde transacties uit te voeren.
Het belangrijkste voordeel van REST is dat de technologie heel goed ingeburgerd en breed geaccepteerd is. Het is daardoor makkelijk om ontwikkelaars te vinden die ermee om kunnen gaan. Ondertussen zijn er ook tal van goede raamwerken rond gebouwd en ook standaarden voor de definitie en omschrijving van APIs, waardoor RESTful APIs de ultieme bouwstenen van herbruikbaarheid zijn geworden.
Het gevaar is echter dat RESTful APIs zó nuttig zijn, dat ze als een gouden hamer gaan worden gebruikt: deze RESTful hamer werkt zo goed, dat elk project en elk probleem als een spijker wordt beschouwd. Kortom, de technologie wordt steevast toegepast, daar waar soms andere keuzes een betere oplossing kunnen vormen. Er zijn namelijk een aantal nadelen verbonden aan een aanpak enkel en alleen gebaseerd op APIs…
De pure API aanpak
Wanneer we tegenwoordig software ontwikkelen, zullen we dit niet meer monolitihisch doen. Om de beschikbaarheid te verhogen en om elastisch schaalbare diensten te bouwen, zullen we de functionaliteit zo goed mogelijk verdelen over een aantal zo klein mogelijke services, mogelijks zelfs microservices. Deze zullen dan samen, onderling communicerend, alle functionaliteit voor een applicatie, of meerdere applicaties, implementeren. Bij een enigszins naïeve aanpak zal men al deze communicatie eenvoudigweg voorzien d.m.v. het gebruik van RESTful APIs, en zal elke dienst de andere diensten synchroon oproepen wanneer deze de functionaliteit ervan nodig heeft.
Voor alle duidelijkheid: een synchrone oproep is een oproep die onmiddellijk antwoord verwacht van de tegenpartij. Een asynchroon bericht is éénrichtingsverkeer (al kan er – later – wel een antwoord komen in de vorm van een ander asynchroon bericht; het verschil is dat de eerste partij niet wacht op een antwoord en gewoon zijn werk verder zet).
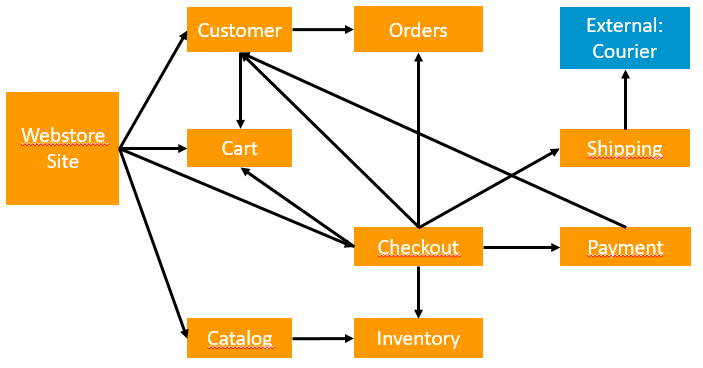
Laten we het voorbeeld in Figuur 1 bespreken: Het betreft een webwinkel, opgebouwd via een microservices aanpak, waarbij alle microservices met elkaar communiceren via hun APIs. In de figuur staan 14 point-to-point afhankelijkheden; we zullen deze overlopen aan de hand van een typisch scenario.
- De gebruiker logt in (REST call van Webstore Site naar Customer voor de gebruikersgegevens)
- Customer doet ook een call naar Cart om een eerder opgeslagen winkelkarretje in te laden
- De gebruiker winkelt: calls naar Catalog (query) en calls naar Cart (update)
- Op zijn beurt zal Catalog de Inventory service aanroepen om te zien wat voorradig is
- De gebruiker wil afrekenen: call van Site naar Checkout
- Checkout roept Customer en Cart op, om de adresgegevens van de klant in te laden en de inhoud van het karretje
- Call van Checkout naar Shipping voor de verzendingskost
- Achter de schermen roept Shipping hiertoe mogelijks een externe API op van de koerier
- De betaling wordt gestart: call van Checkout naar Payment
- Payment roept Customer op voor de opgeslagen betalingsgegevens
- Na de betaling werkt de Checkout module het order af met een Call naar Shipping en naar Inventory
- Ook Orders krijgt een call om het afgewerkte order op te slaan
- De klant kijkt zijn bestellingen nog eens na: call van Customer naar Orders
Zoals we kunnen zien heeft de microservices approach al een voordeel tegenover de monolithische aanpak: er mogen een paar services plat zijn, en mensen kunnen toch winkelen (zonder in te loggen zijn enkel cart, catalog en eventueel inventory nodig). Enkel tijdens een checkout zijn zowat alle services nodig (behalve de catalog).
Dit laatste blijft natuurlijk een probleem: door de vele onderlinge afhankelijkheden tussen de services, kunnen er cascades ontstaan: de onbeschikbaarheid van één service kan de werking van vele andere verstoren en zelfs verhinderen. Daarnaast moet men met al deze afhankelijkheden rekening houden wanneer men een nieuwe versie van een service wil bouwen. Verder is het ook zo dat we van alles impliciet een transactie maken (en als één stap faalt, faalt de hele transactie), terwijl dit misschien niet noodzakelijk is op business niveau. Dit transactionele aspect verplicht ons ook om telkens alle stappen opnieuw te doorlopen in geval van een fout, en kan er, indien er zaken weggeschreven worden tijdens de transactie, ook voor zorgen dat we zaken terug actief ongedaan moeten maken indien er een fout is opgetreden, om te vermijden dat de achterliggende data corrupt wordt.
De directe koppeling tussen de vele diensten heeft nog een ander gevolg: de onafhankelijkheid van de microservices komt in het gedrang. Het hoofddoel van een microservices aanpak, is dat men een collectie onafhankelijk opererende diensten verkrijgt, die afzonderlijk van elkaar kunnen opereren en evolueren. Hoe sterker ze echter gekoppeld zijn aan elkaar, hoe minder groot deze onafhankelijkheid wordt.
Richting asynchrone communicatie
We hebben reeds in vorige blogs besproken wat Event-Driven Architecture (EDA) is en welke geavanceerde toepassingen er bestaan, gebaseerd op dat paradigma. Kort herhaald, gaat het hier over asynchrone communicatie tussen toepassingen, doordat ze events publiceren en zich op events van andere systemen kunnen abonneren. Dit zorgt voor een extra indirectie tussen de toepassingen, en op die manier kunnen ze onafhankelijker van elkaar opereren. Een EDA systeem is ook erg uitbreidbaar: je kan altijd extra services toevoegen aan het geheel, die reeds bestaande events gaan gebruiken om nieuwe functionaliteit te implementeren, en die op hun beurt nieuwe events kunnen publiceren. Op die manier krijg je een groeiend ecosysteem van nuttige Events, net zoals je ook met APIs een ecosysteem kan ontwikkelen.
De wereld heeft echter niet stilgestaan sinds onze vorige posts over EDA en ondertussen zijn er op technologisch vlak al heel wat interessante evoluties bijgekomen. Het is nu zelfs vrij gemakkelijk geworden om ook de front-ends van applicaties aan te sluiten op een Event-Driven omgeving. Je kan je natuurlijk gaan afvragen of er ondertussen ook nog geen standaarden bestaan voor EDA, op basis waarvan we herbruikbare zaken kunnen gaan ontwikkelen, en die zijn er ook stilaan. Het voornaamste wat we kunnen doen om EDA goed te kunnen gebruiken, is echter eerst en vooral ze als “first class citizen” gaan beschouwen vanaf de business analyse, en niet langer als een louter technische vernuftigheid die een aantal problemen in systemen kan oplossen.
Beschouw Events als First Class Citizen: neem ze mee in je visie en vanaf de business analyse.
De meeste business domeinen zijn intrinsiek Event-gebaseerd. Denk maar aan een aangifte die binnenkomt, een betaling die moet worden gedaan, een taak die is uitgevoerd, … Dit zijn allemaal “gebeurtenissen” die in de business zelf voorkomen en aldus business events. Eén van de taken die zou moeten gebeuren aan de start van elke analyse, is de tijd nemen om aan Event Storming te doen: een soort brainstorm naar alle business events die zich in een bepaald process of domein afspelen. Daarna kan de functionele analyse hier mee verder gaan om te bepalen hoe de communicatie tussen de te ontwikkelen systemen zich zal afspelen en hoe de business processen zullen worden geïmplementeerd.
Op IT vlak zullen de business events, en daarbijkomend waarschijnlijk nog een aantal eerder technische events, zich dan uiteindelijk vertalen in de events die over de bus worden gestuurd en deel kunnen gaan uitmaken van een ecosysteem van herbruikbare events. Daartoe is het ook echter van belang dat de events, net zoals herbruikbare APIs, gecatalogiseerd en goed gedocumenteerd worden, zodat er maximaal voordeel uit het bestaan van deze events kan worden gedistilleerd in nieuwe toepassingen. Wat we dus willen zeggen met “first class citizen”, is dat events op dezelfde manier zouden moeten worden behandeld als APIs, in een Event-first strategie. We willen echter niet afdoen van APIs, daarom wordt het een API+Event-first strategie.
Standaarden voor Asynchrone APIs
Zoals daarnet aangehaald, zijn er op technisch vlak dus ondertussen verschillende goed ingeburgerde technologieën om asynchrone communicatie te voorzien tussen systemen, en waarmee men dus Events kan ondersteunen. De Cloud heeft deze evolutie enorm versneld. We sommen er een aantal op:

- Webhooks / REST hooks. Ook wel reverse APIs genoemd. Via webhooks kan men nog steeds RESTful werken: er wordt een API aangeboden waar een client een adres van een zogenaamde “callback API” kan gaan posten. Later zal de server via dit adres de client kunnen antwoorden. Het voordeel van deze manier van werken is dat men ze op kan laten gaan in de RESTful aanpak. Het nadeel is dat er nog steeds van een synchrone connectie sprake is op het moment van de registratie en op het moment van de callback. Daarnaast is de performantie en veiligheid ook minder dan met de andere methodes.
- Websockets. Dit is het hippe nieuwe protocol voor de browser, waarmee deze een full-duplex kanaal met een webserver kan onderhouden. Full-duplex will zeggen dat men in beide richtingen kan communiceren en dat eender welke kant de communicatie kan starten. Op deze manier kan men dus een webtoepassing in de browser live updaten via events die van de server komen. Deze technologie is dus specifiek nuttig voor het UI-gedeelte van een gedistribueerd systeem: ze zorgt ervoor dat de asynchrone communicatie tot bij de eindgebruiker kan worden gebracht.
- Server Side Events. Dit is een specificatie ingebakken in HTML 5, en daardoor compatibeler dan het nieuwere websockets. Het betreft echter éénrichtingsverkeer, maar dan van de server naar de clients, waardoor men dus een eenvoudigere manier heeft om toch events naar een browser te sturen.
- GraphQL. Een vrij recente query taal om APIs te beschrijven en bijhorende runtime. Deze technologie wordt gepromoot als meer gericht op de client dan op de server. Dit is omdat de client precies kan uitdrukken wat hij van de server wil krijgen, in plaats van enkel gebruik te kunnen maken van op voorhand vastgelegde zaken, zoals in REST. Dit is dus in principe eerder een concurrent voor REST. Je kan echter in GraphQL zogenaamde “subcriptions” aanmaken, waardoor de server je op de hoogte kan houden van een aantal zaken, en aldus is ook hier sprake van asycnhrone communicatie waarmee men aan EDA kan doen.
- gRPC. Dit is een raamwerk dat wordt gepromoot door de Cloud Native Computing Foundation (CNCF). Het is bedoeld om performant Remote Procedure Calls (RPCs) te kunnen maken en aldus eveneens een concurrent voor REST. gRPC bieft een streaming API aan (erg handig bij gebruik van de Reactive principes), waarmee ook asynchrone stromen van berichten (en dus ook Events) kunnen worden behandeld.
- CloudEvents. Ook dit is een initiatief van de “Serverless Working Group” van de CNCF. Het betreft een standaardisering van het beschrijven van events op Publisher niveau, waarbij men zich vooral richt op standaard manieren om de metadata te beschrijven. Een jaar geleden kwam versie 1.0.1 uit. Men werkt verder aan verschillende SDK’s voor talen en er zijn ook specificaties van hoe de standaard te koppelen aan bepaalde technologieën, zoals Event Brokers (de technologie achter de EventBus).
- AsyncAPI. Dit initiatief is de industriestandaard aan het worden. AsyncAPI doet voor EDA wat OpenAPI reeds doet voor RESTful APIs; de twee worden samen ondersteund door de Linux Foundation. Het betreft hier een specificatie van zowel de Events zelf, als de producers en consumers ervan, op een manier die door een computer kan worden verwerkt. Daardoor kan men dan automatisch goede documentatie genereren, aslook stubs voor code, die kan worden gebruikt in de systemen die met de Events zullen omgaan. Deze specificatie gaat veel verder dan CloudEvents, en trekt ook meer aandacht van developers. Ze zit ondertussen aan versie 2.2.0. Op dit moment zijn er ook al verschillende technologieën ondersteund voor de effectieve implementatie van de Events: o.a. Apache Kafka, AMQP, IBM MQ, MQTT, SNS, WebSockets, en JMS.
Ondanks alle nieuwe ontwikkelingen op gebied van EDA, willen we hier echter niet gaan beweren dat alles nu Event-Driven moet worden, en al zeker niet dat we APIs zouden moeten afschaffen. Events zijn, evenmin as APIs, het antwoord op alles. Ook EDA heeft een aantal nadelen: de asynchrone communicatie inherent aan Events, zorgt ervoor dat systemen die events van elkaar willen gebruiken, op een bepaald niveau “Eventually Consistent” worden, en dus niet meer transactioneel zijn. Dit kan in principe voordelig zijn op een aantal punten, maar het zorgt ervoor dat het minder makkelijk is om erover te redeneren indien men gewend is dat alles ten allen tijde consistent wordt gehouden. Het zijn dus systemen die soms iets ingewikkelder in elkaar zitten en minder gemakkelijk te voorspellen zijn: je hebt, binnen één systeem, geen directe controle over wat er allemaal zal gebeuren als gevolg van een Event dat je de wereld instuurt (je hebt enkel controle over wat je kan doen met inkomende Events). Dit alles zorgt ervoor dat het niet altijd even gemakkelijk is om zulke (groepen) systemen te testen en debuggen, temeer omdat er ook minder veel mensen te vinden zijn die er ervaring mee hebben.
Maar, zoals reeds gezegd, EDA kan heel krachtig zijn, en leunt vaak sterk aan bij het business model. Het ideale antwoord over wat we nu best gebruiken, zal dus, zoals gewoonlijk, ergens in het midden liggen…
De gebalanceerde aanpak: APIs plus Events
Zoals we hebben aangetoond in de vorige sectie, heeft een Eventgedreven aanpak een aantal sterke pluspunten; niet in het minst een resiliënter systeem dat beter voorzien is op toekomstige aanpassingen en uitbreidingen en dus tot op business niveau agile is. Uiteraard zijn er ook een aantal beperkingen, en we gaan dus zeker geen pleidooi houden om vanaf nu alle services zuiver Event-driven te maken. Het antwoord zal een hybride aanpak zijn.
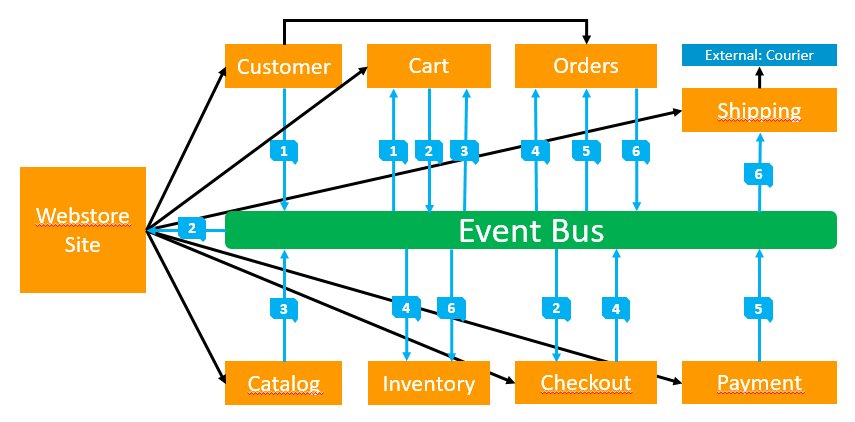
We gaven vroeger al een een eerder abstract voorbeeld van hoe deze verschillende zaken kunnen worden gecombineerd in onze blogs. Nu zullen we dit iets concreter maken: in figuur 3 overlopen we hetzelfde voorbeeld als dat van figuur 1, maar dan met een combinatie van API gebruik en Events.
- De gebruiker logt in (API call naar Customer; “Login”-Event 1 )
- De Cart Service ziet event 1 en verstuurt zelf een event met de vorige inhoud van het karretje (“Cart Updated”-Event 2 )
- De front-end ziet event 2 en laat de kar-inhoud zien aan de gebruiker
- De gebruiker winkelt (API calls naar Catalog; “Product Chosen”-Event 3 )
- De Cart Service ziet event 3 en past het karretje aan (nogmaals “Cart Updated”-Event zoals 2, niet apart getoond)
- Ook Checkout ziet de “Cart Updated” events en bewaart de aankopen (“Cart Updated”-Event zoals 2, niet getoond)
- De gebruiker wil een checkout doen (API calls naar checkout en shipping, voor de verzendingskost)
- De gebruiker bevestigt het order (API call naar checkout; “Order Confirmed”-Event 4 )
- Event 4 wordt opgepikt door Cart (kar leegmaken) en Orders (order bewaren)
- Event 4 wordt eveneens gezien door Inventory (Inventory wordt gereserveerd)
- De gebruiker wordt ook omgeleid naar Payment en voert de betaling uit (API call naar payment)
- Er gebeurt een succesvolle betaling (“Payment Received”-Event 5 )
- De Orders Service ziet event 5 en stuurt zelf een event (“Order Ready-to-Pack”-Event 6 )
- De Shipping Service vangt event 6 en regelt het versturen bij de koerier
- Ook de Inventory service ziet event 6 (Inventory wordt finaal aangepast en pak-opdracht gaat naar magazijn)
- De klant die zijn orders raadpleegt, kan dat nog via een API call (De Orders Service kunnen we via CQRS bouwen: het deel dat actief zaken verwerkt en business beslissingen neemt is volledig Event-Driven; een tweede component van de service observeert alle gerelateerde events en bouwt een resulterend relationeel model op, dat makkelijk kan worden gequeried)
- Hier stopt het voorbeeld van Fig. 1, maar we zouden nog verder kunnen gaan: wanneer het pakket klaar staat, zal er opnieuw een event hiervoor zijn en kan de effectieve verzending gebeuren via de koerier. Daarna zijn er nog tracking events, enz.
Een aantal extra opmerkingen betreffende deze manier van aanpakken:
- In dit scenario zien we dat de front-end meer rechtstreeks gebruik maakt van een aantal achterliggende diensten, en er dus in principe van afhankelijk wordt. We moeten echter onthouden dat dit geen alles-of-niets afhankelijkheid is, zoals een aantal van de point-to-point verbindingen in het eerste scenario. De afhankelijkheid geldt enkel voor welbepaalde functionaliteiten, die afzonderlijk van elkaar onbeschikbaar kunnen zijn.
- We hebben hier ook de mogelijkheid de betaling achteraf in orde te brengen indien de betaling zou mislukken of de Payment Service niet beschikbaar is. Shipping schiet pas in actie nadat het event “Payment Received” is gepasseerd. In beide scenario’s hebben we eventuele 3rd party API calls naar Betalingsfirma’s (b.v. PayPal) achterwege gelaten, wat een extra kans op falen introduceert. In het eerste scenario zou hierdoor de volledige transactie van de bestelling mislukken (hetgeen ook het geval is bij vele echt bestaande webshops, maar b.v. niet bij een geavanceerde webshop als Amazon, waar men de betaling asynchroon achter de schermen kan regelen).
- Zowel de Cart als de Checkout service houden een winkelmandje bij, maar toch verschillen ze. De Cart service is verantwoordelijk voor de opslag van het mandje overheen verschillende gebruikersessies (en kan eventueel nog wishlists en favorieten en dergelijke functionaliteiten aanbieden). De Checkout service houdt het enkel gedurende één sessie bij tot het een effectief order wordt, en voegt de bestemming en de verzendingskost toe. We zouden hier echter kunnen overwegen om de checkout functies ook in Cart onder te brengen.
- Merk op dat we in geen van beide scenario’s (zuivere API aanpak en hybride) een laatste check van de inventory doen bij het bestellen. Indien echt nodig op business niveau, zouden we dit in beide gevallen synchroon (en transactioneel) doen (met gevolgen voor de resiliency en klantentevredenheid). We kiezen er echter voor op business niveau dit niet te doen en een eventueel stocktekort op business niveau aan te pakken (zie het voorbeeld in de blogpost over Eventual Consistency).
- Om de afhankelijkheid van de externe shipping API te reduceren, kunnen we er in beide scenario’s voor zorgen dat we de prijzen cachen, of zelf op business niveau vastleggen zonder dit dynamisch op te vragen bij de koerier. Op die manier bestaat de afhankelijkheid enkel op het moment van het effectieve aanmaken van de verzending (en later bij het traceren; wat in principe ook best Event-Driven is, maar in externe APIs is dit vaak niet voorzien).
Zoals we kunnen zien aan de hand van dit voorbeeld, kan een hybride aanpak interessante voordelen hebben: de services zijn heel wat minder sterk afhankelijk van elkaar en zijn zelfstandiger. Men kan kiezen op welke events te reageren en welke events uit te sturen, zonder een API te wijzigen; de service kan op deze manier makkelijker evolueren of verplaatst worden. Er is ook een verbeterde resiliëntie: wanneer een service uitvalt, blijven een aantal events onbehandeld. Maar wanneer de service terug online komt, kan dit werk worden ingehaald en gaat het proces gewoon verder. Er is dus sprake van tijdelijke degradatie en uitstel, maar niet van verloren gegane transacties of een cascade van falen. Men moet er wel op letten dat de EventBus een hoog niveau van beschikbaarheid heeft, net zoals de andere middleware platformen waar men de applicaties op bouwt, en de onderliggende infrastructuur.
Conclusie
Een Software Development strategie gebaseerd op het bouwen van RESTful APIs is een goed startpunt. We mogen ons echter niet blindstaren op de voordelen van REST en alleen maar van deze oplossing gebruik maken.
Een Eventgedreven aanpak heeft een aantal sterke pluspunten; niet in het minst een resiliënter systeem dat beter voorzien is op toekomstige aanpassingen en uitbreidingen, en dus tot op business niveau agile is.
In een optimaal gebalanceerde Softwareontwikkelingsstrategie is dus zeker ook ruimte voorzien voor asynchrone communicatie en eventual consistency, door gebruik te maken van Event Driven Architecture. Het is dan ook van groot belang hiermee rekening te houden vanaf het vormen van een visie, tijdens de business analyse en daarna doorheen het hele ontwikkelingsproces.
_________________________
Dit is een ingezonden bijdrage van Koen Vanderkimpen, IT consultant bij Smals Research. Dit artikel werd geschreven in eigen naam en neemt geen standpunt in namens Smals.




Leave a Reply